FullText - SearchBox for TableView Part I
How to combine a FullTextSearch with a TableView?
I would say, you will need 30 min max ;-) But How?
Short version :
Long version:
Let´s start with the correspondings jUnit.
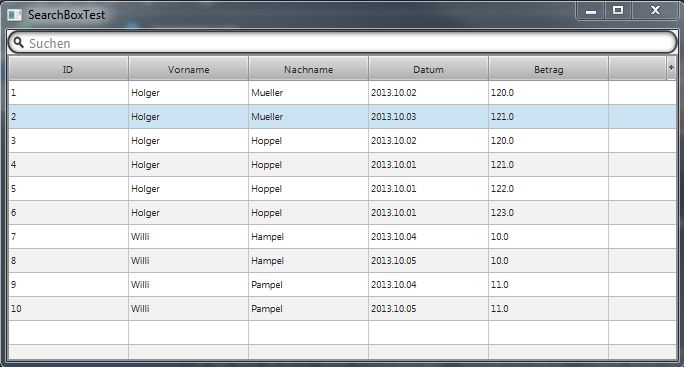
As described (here) we will start with a small demo - jUnit, containing a TableView.
To make the example smaller I will use a default TableView.
The application based on the SearchBoxDemoPane
with the SearchBoxDemoPaneController.
and the transient data for the TableView TransientDemoDataRow
The importand part is the implementation of the Interface SearchBoxDataElement, this will make the connection between the index and the full-text search later.
Finally we are implementing the jUnit Test (more info about cdi javaFX bootstraping)
like this one.
After this we have a full funktional combination between a full-text SearchBox and a TableView.
The SearchBox itself is working in this version with a transient Lucene-Index.
I would say, you will need 30 min max ;-) But How?
Short version :
- implementing 2 small methods
- put a SearchBox element to the fxml file
- combine the TableView with the SearchBox
Long version:
Let´s start with the correspondings jUnit.
As described (here) we will start with a small demo - jUnit, containing a TableView.
To make the example smaller I will use a default TableView.
The full code and demo jUnit you will find under : BitBucket Repo - RapidPM - Modules - javafx-searchbox
Please use a commit after 59237d3
The application based on the SearchBoxDemoPane
with the SearchBoxDemoPaneController.
and the transient data for the TableView TransientDemoDataRow
The importand part is the implementation of the Interface SearchBoxDataElement, this will make the connection between the index and the full-text search later.
Now we will put the SearchBox to the fxml.
This is only one line
<SearchBox fx:id="SearchBox" visible="true" minHeight="24.00" prefWidth="1024.0" maxWidth="-Infinity"/>
like this one.
After this we have a full funktional combination between a full-text SearchBox and a TableView.
The SearchBox itself is working in this version with a transient Lucene-Index.






Kommentare
Kommentar veröffentlichen