Posts
Es werden Posts vom Juli, 2013 angezeigt.
Eingestellt von
Sven Ruppert
Stash 2.6 Git Repository Management | Atlassian
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
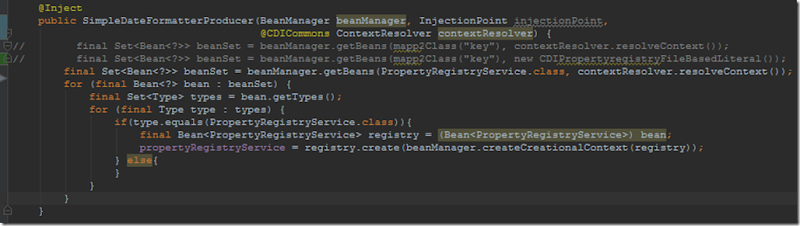
CDI Commons – Dynamic Service Resolver
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
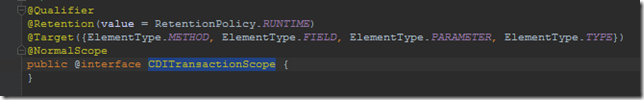
CDI Transactions tested with Arquillian
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
Hot Swap in Java with DCEVM
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
CDI - Commons
- Link abrufen
- Andere Apps

Eingestellt von
Unknown
Vaadin: Markierte Zeile einer Tabelle editierbar machen
- Link abrufen
- Andere Apps