Posts
Es werden Posts vom 2013 angezeigt.

Eingestellt von
Unknown
Developing leJOS programs with IntelliJ on Windows
- Link abrufen
- Andere Apps
Eingestellt von
Unknown
Happy Holiday from RapidPM
- Link abrufen
- Andere Apps
Eingestellt von
Unknown
Our new project: Lego® Mindstorms® M1ndSuite
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
Adam Bien´s afterburner.fx internals explained..
- Link abrufen
- Andere Apps

Eingestellt von
Unknown
Vaadin with CDI
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
SpeedUp from Charts with Streams
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
JAXenter,.de - articles about CDI and JavaFX [GER]
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
New series about JavaFX and CDI [GER]
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
The power of the ContextResolver Part I
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
- Link abrufen
- Andere Apps

Eingestellt von
Unknown
Using JavaScript libraries (D3) in Vaadin webapplications
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
The Central Repository Search Engine
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
use Kotlin inside JavaFX with CDI
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
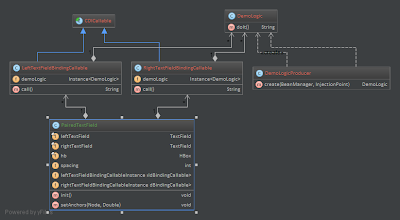
complex PropertyBindings
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
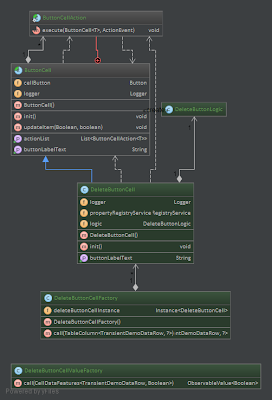
CDI ButtonCell
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
Java 9 and GPU?
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
CDI Callback<TableColumn, TableCell> cellFactory - from FXML
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
11 lines of code for optimal col size (TableView)
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
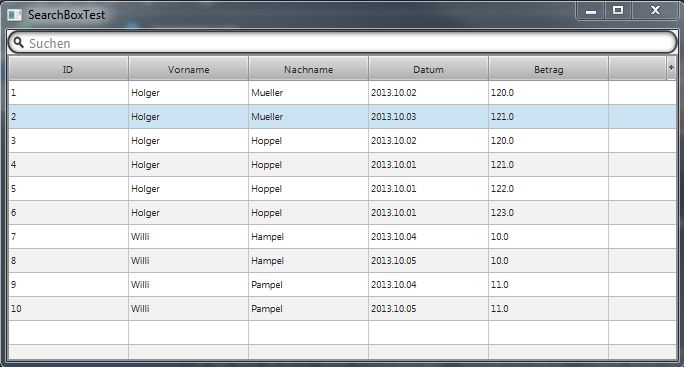
FullText - SearchBox for TableView Part I
- Link abrufen
- Andere Apps