Posts
Es werden Posts vom September, 2013 angezeigt.
Eingestellt von
Sven Ruppert
Java 9 and GPU?
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
CDI Callback<TableColumn, TableCell> cellFactory - from FXML
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
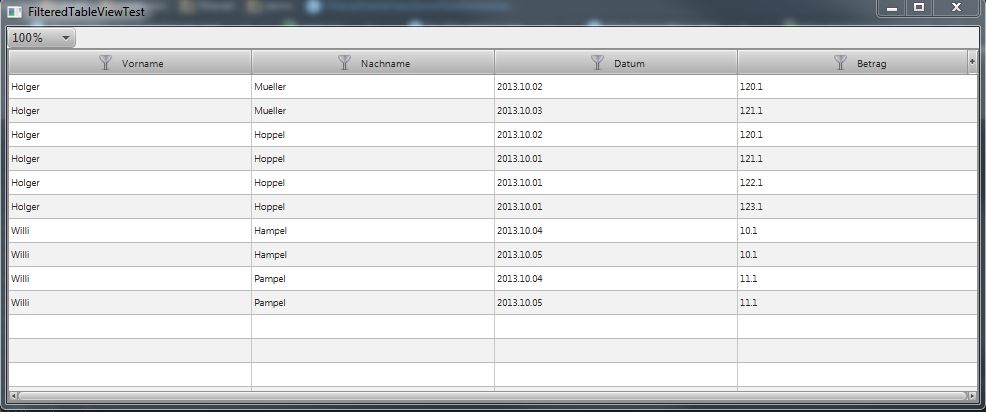
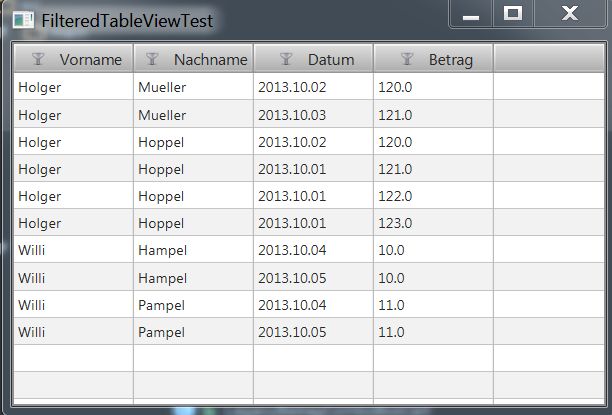
11 lines of code for optimal col size (TableView)
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
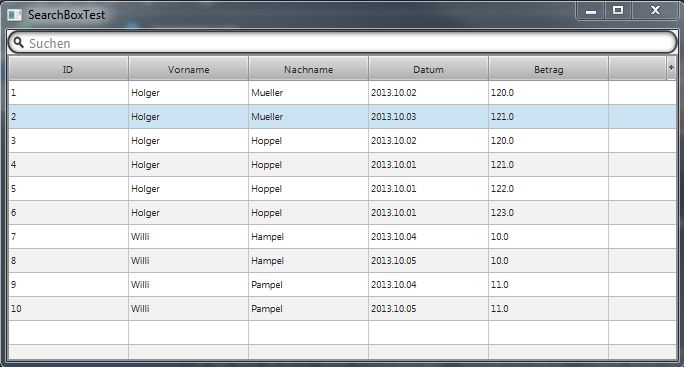
FullText - SearchBox for TableView Part I
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
Where to find the cdi-commons and javafx modules ?
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
CDI - ComboBoxCell - How to reduce 80% of code
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
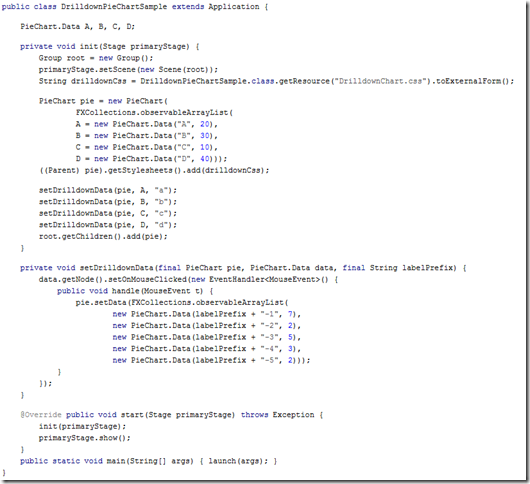
MultiLevel DrillDownPieChart in less then 30min as component for TableViews
- Link abrufen
- Andere Apps

Eingestellt von
Unknown
Introducing Vaadin: Validation
- Link abrufen
- Andere Apps