Posts
Es werden Posts vom Oktober, 2013 angezeigt.
Eingestellt von
Sven Ruppert
JAXenter,.de - articles about CDI and JavaFX [GER]
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
New series about JavaFX and CDI [GER]
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
The power of the ContextResolver Part I
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
- Link abrufen
- Andere Apps

Eingestellt von
Unknown
Using JavaScript libraries (D3) in Vaadin webapplications
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
The Central Repository Search Engine
- Link abrufen
- Andere Apps
Eingestellt von
Sven Ruppert
use Kotlin inside JavaFX with CDI
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
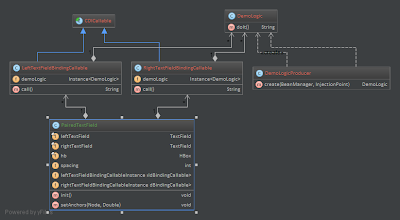
complex PropertyBindings
- Link abrufen
- Andere Apps

Eingestellt von
Sven Ruppert
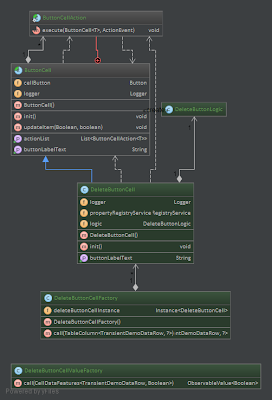
CDI ButtonCell
- Link abrufen
- Andere Apps